We're thrilled to introduce the new lightbox element that will revolutionize how visitors interact with your site!
The lightbox comes fully loaded with customizable options to fit your brand. You get a great amount of creative control with powerful features like overlays, animations, triggers, and thumbnails.
Key features and benefits

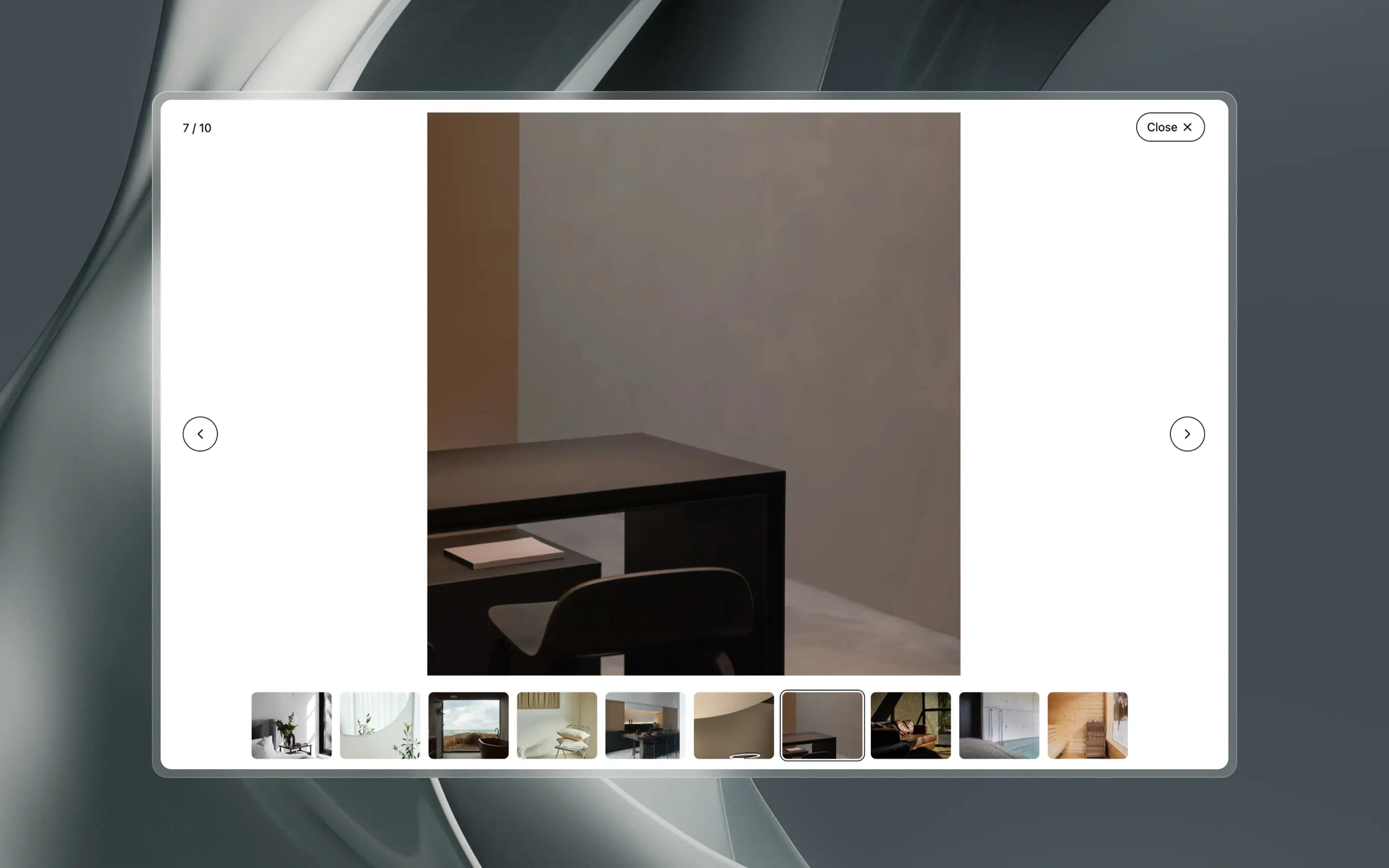
Thumbnails give your visitors a smooth-scrolling tour through your lightbox images. These mini previews line up right under the main image, making it super easy to see what's next. This significantly improves how users interact with your gallery.
Dark or light overlays offer a straightforward way to align your lightboxes with your brand's aesthetic. By covering the background content with either a dark or white overlay, the focus shifts solely to the main image, making the experience more intimate.
Keyboard shortcuts add another layer to desktop navigation for your lightbox galleries. Visitors can switch between images using the arrow keys, no mouse clicks needed. It simplifies the photo-browsing process.

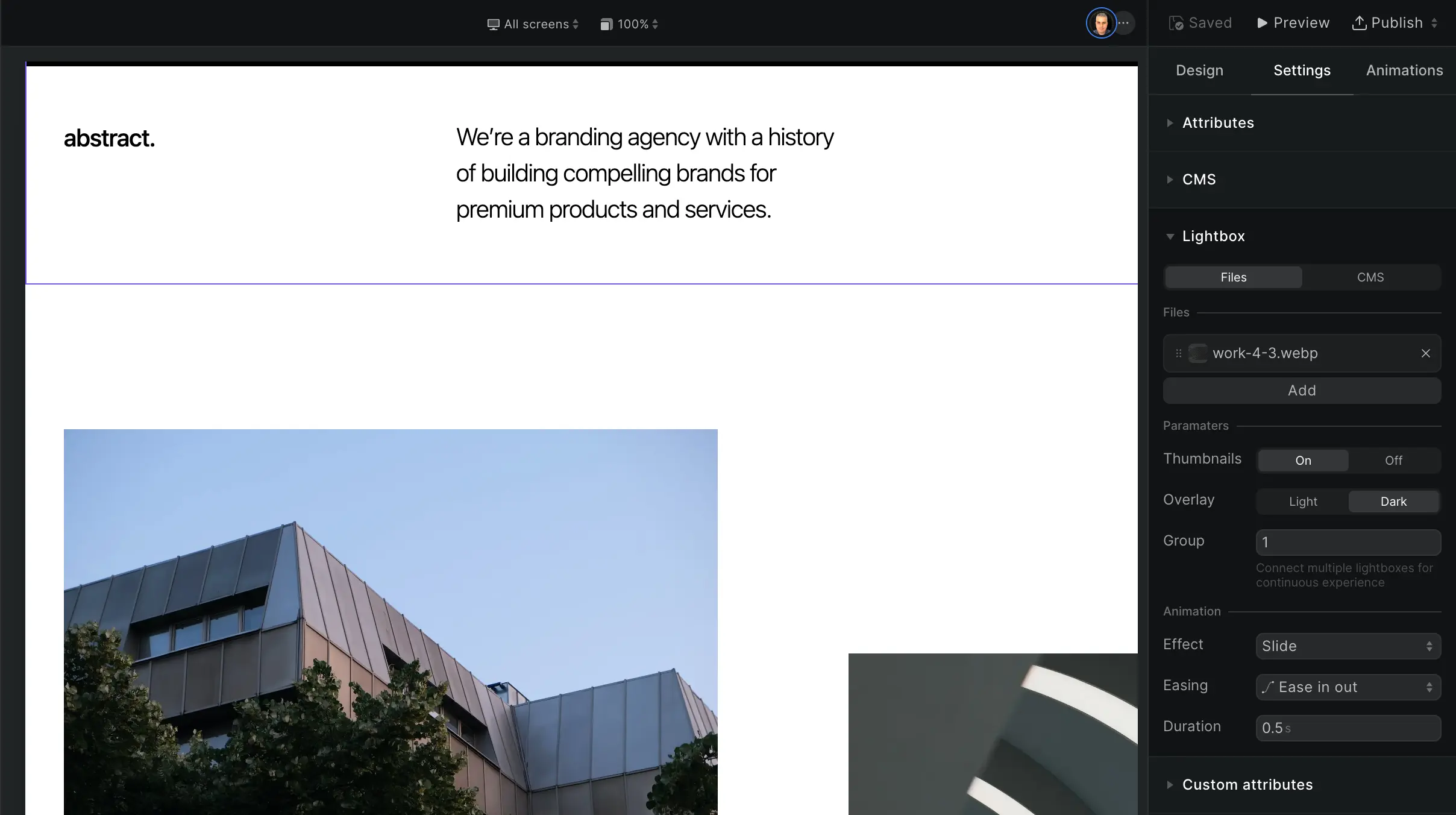
With CMS Support, integrating the lightbox with your collections is smooth sailing. You can manually upload images to showcase in the gallery, or you can automatically grab them from existing CMS collections on your site. It streamlines filling your gallery with captivating visuals.
Lightbox grouping lets you link multiple lightbox triggers through its robust grouping feature. By giving different lightboxes the same group number, any trigger will open a similar pop-up window. This lets you craft a cohesive gallery journey, even when your images are scattered across different parts of your page. It's all about delivering a consistent, unified experience.
Animation controls let you dial in the perfect lightbox animations with 6 effects, 7 easing settings, and duration controls. Whether it's a fade or slide effect, you can make shifting from one image to the next a visual treat. The easing settings allow you to adjust the flow of the animation, making it either smooth or more abrupt. And with the duration controls, you can set the length of each transition. These features make it easy to tailor the image-changing animations to fit your brand's style.
Flexible triggers make it easy to start your lightbox. You can use text, images, or buttons that fit naturally into your content. A good headline or an interesting image can get people to click and explore your gallery. It's a simple way to be creative in engaging your visitors.
Multiple images per lightbox let you show off varied galleries based on the lightbox trigger you use. So even if they're grouped, each trigger can launch its own unique gallery. Like, clicking on a product image could open a lightbox full of extra pics just for that item. This way, visitors get a personalized experience depending on how they enter the lightbox.
To see these features in action, take a look at our new template. Just hit the preview button, scroll down to the image section, and click on the images.
Need more?
Stay tuned for our forthcoming video, where I'll delve into advanced techniques for enhancing your lightbox element. This will include topics like CMS integration and fine-tuning animations.
For access to this upcoming content, hit the subscribe button on YouTube and give us a follow on Twitter/X.
Get your project started today
Discover our intuitive visual editor, use built-in CMS collections, SEO features and launch your web projects with ease.

