Add some spark to your website with interactions
Create expressive and attention-grabbing interactions that enhance the overall design and user experience of your website.


Unleash your creativity and design website animations and interactions visually
Page load
Add animation to the element that will be activated as soon as the page finishes loading.
While scrolling
Set up animations based on scrolling like parallax, progerss bars and more creative effects.
Scroll into view
Animate elements by either scrolling them into view or by triggering the animation when another layer enters the viewport.
Click
Enhance the interactivity by displaying modals, panels and other elements when users click on them.

Hover
Modify elements, refresh styles, and uncover additional content to enhance website interactivity.

Explore other features

Layout & Design
Experience full design control in your hands.

CMS
Experience content management reimagined.

Forms
Collect info from your website visitors, let them filter content.

SEO
Boost your website's SEO with built-in controls.

Interactions
Add some spark to your website with interactions.
Localization
Translate your website into multiple languages.
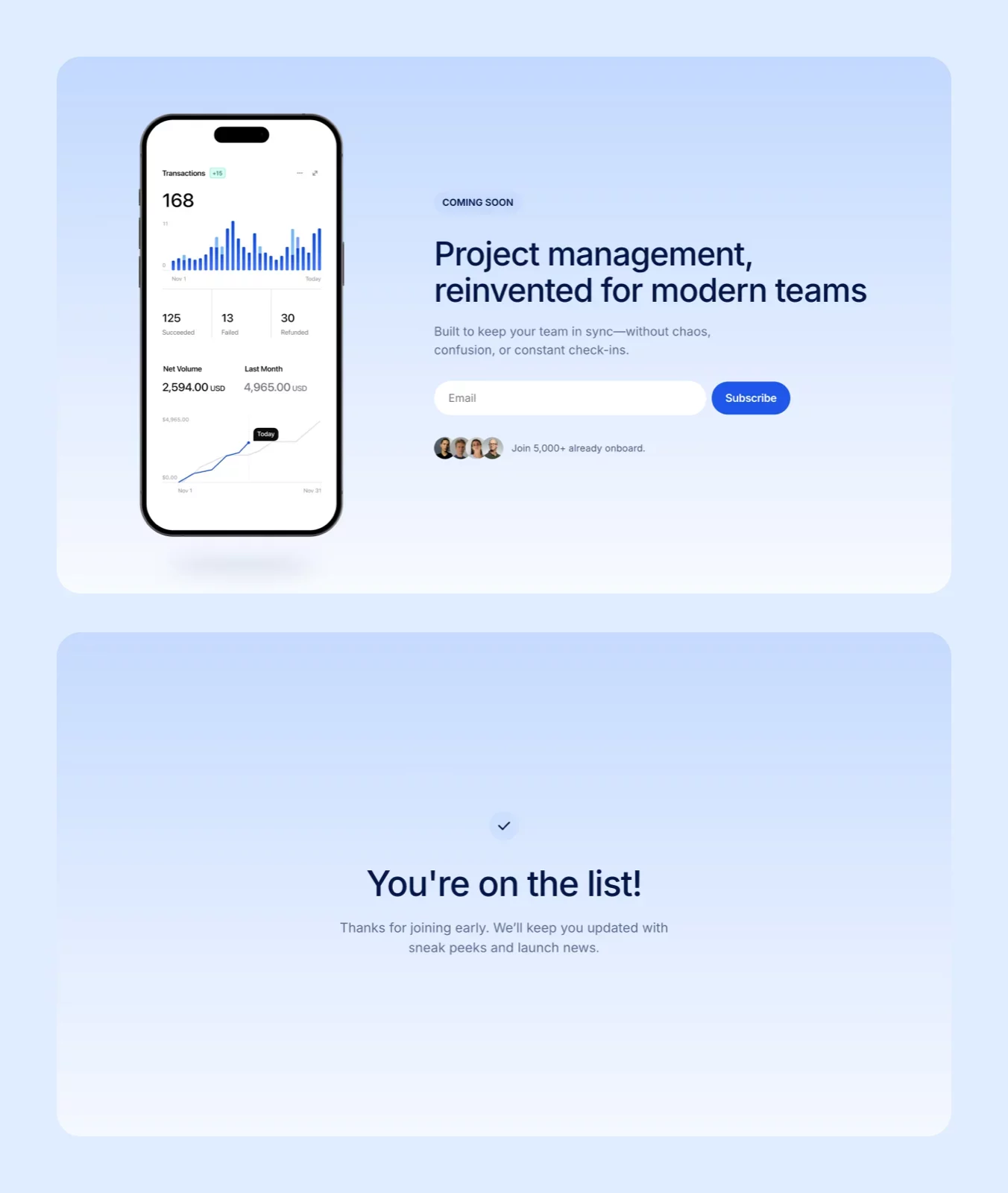
Ready-to-use templates to
fit all your ideas
Pick a template you like, customize it to reflect your unique style without any coding, and publish it instantly with ease.
Get your project started today
Discover our intuitive visual editor, use built-in CMS collections, SEO features and launch your web projects with ease.