Shaping the web: stories, styles and inspiration
Popular
Browse all posts

How to Use AI to Build Layouts for Your Website
Learn how you can speed up your web design workflow with Ycode’s HTML Import, Tailwind CSS, and ChatGPT. Easily import AI-generated code, refine it visually, and build stunning designs—no coding required!
Ignas Lunenas
Mar 20, 2025

The Top 15 Form Builders for Websites in 2025
Explore the top form builders of 2025, including Ycode, Google Forms, Typeform, and Jotform. Compare features and find the best tool for your website and data collection needs.
Ycode team
Oct 10, 2024

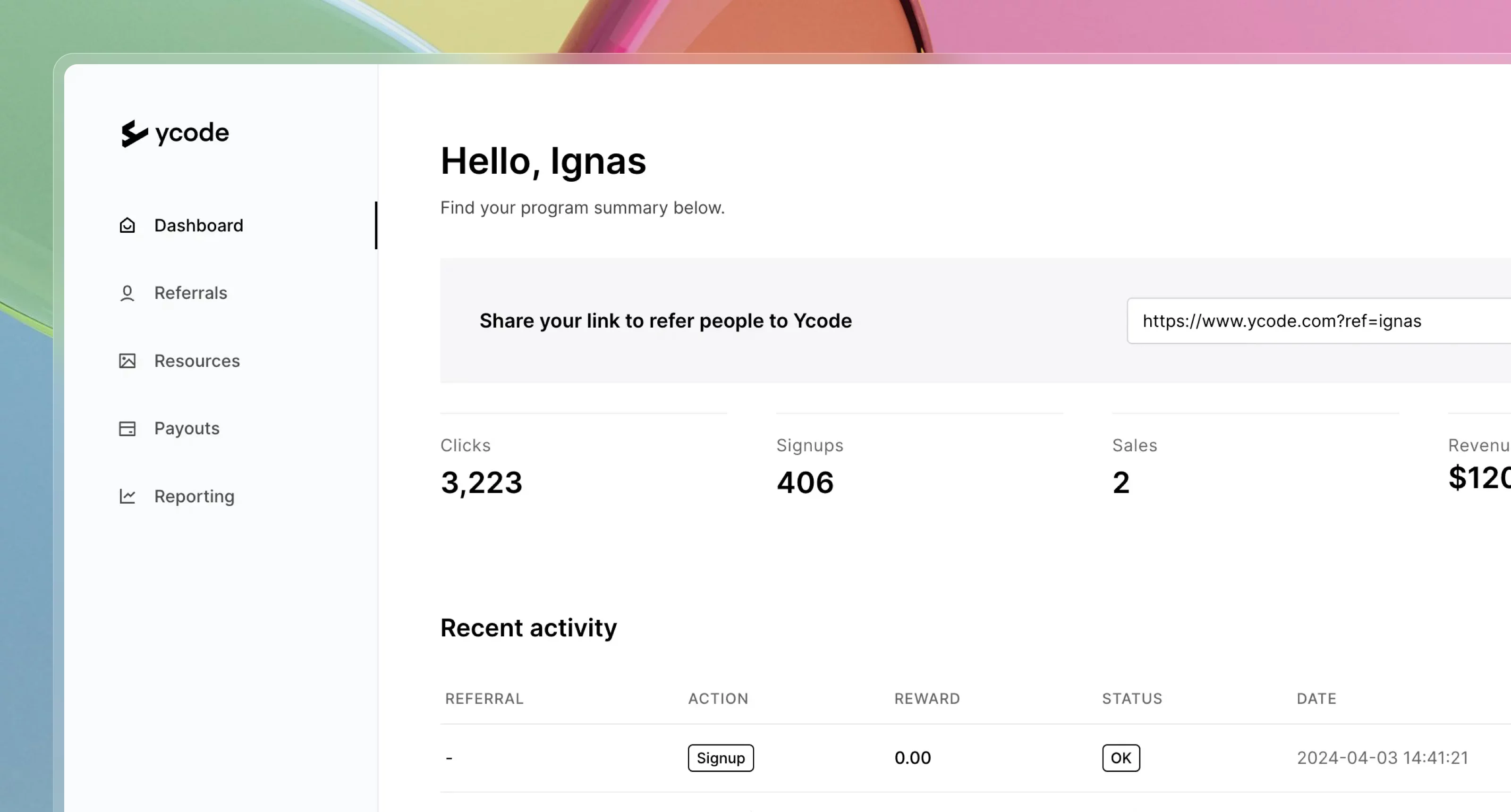
The Top 15 Affiliate Marketing Tools to Boost Your Revenue
Discover the best affiliate marketing tools like Partnero, SEMrush, ClickBank, and Refersion. Compare features to optimize campaigns and boost affiliate revenue.
Ycode team
Sep 26, 2024

Top 8 Email Marketing Services for your Ycode Website
Discover the best email marketing software of 2025, featuring user-friendly platforms like MailerLite and Beehiv alongside powerful e-commerce solutions like Klaviyo and HubSpot. Each tool integrates directly with your Ycode website, with no need for third-party tools.
Ycode team
Sep 25, 2024

Top 10 Google Analytics Alternatives for 2025
Discover the top Google Analytics alternatives for your website in 2025! From built-in solutions like Ycode—a powerful Webflow alternative—to dedicated tools like Mixpanel and Fathom, find the best analytics platform to suit your privacy needs, budget, and insights goals. Compare features, pricing, and usability to make an informed choice for tracking and optimizing your website’s performance.
Ycode team
Sep 23, 2024

11 Tips to Improve Web Design Team Collaboration
Discover 11 practical tips to improve collaboration in web design teams. Boost creativity with Ycode’s free collaboration features.
Nicole
Sep 23, 2024

Top 5 Webflow Alternatives for 2025
Discover the best Webflow alternatives for 2025, complete with detailed feature comparisons and practical insights to help you pick the right tool.
Ycode team
Sep 22, 2024

Ycode sets its focus on Content Management experience
Ycode is refining its focus on enhancing the content management experience. To align with this, Ycode is discontinuing Airtable integration and User Authentication, while introducing new features like the Overview Dashboard.
Ignas Rubezius
Sep 1, 2024

Blog Design 101: How to Design a Blog that Drives ROI
Learn how to design a blog that drives ROI. Discover tips and tools to build websites that convert on Ycode. Read now.
Nicole
Sep 1, 2024

A Complete Guide to Conversion-Centered Design: What, Why, How, and Examples
Discover the essentials of Conversion-Centered Design (CCD) and learn practical tips to create high-converting landing pages and marketing campaigns.
Nicole
Jul 31, 2024

42 best no-code tools to build your online business in 2024
Building your online business but struggling to code? You don't need any coding skills with these no-code tools. Build your legacy with no-code. Read now.
Nicole
Jul 19, 2024

15+ most active no-code communities to join in 2024
Looking for an engaging no-code community to join? Learn, share, and connect with like-minded enthusiasts in these active communities. Read on to learn more.
Nicole
Jun 27, 2024

A Complete Guide to Subscription Web Design Agencies
Explore top subscription web design agencies for continuous, scalable, and affordable design solutions with Ycode. Design better. Learn more.
Nicole
Jun 4, 2024

Top 30 Freelance Websites and Platforms For Web Designers in 2024
Are you a designer considering freelancing? The freelance market is always evolving, offering great opportunities for expanding your portfolio and earning money. So, why miss out?
Nicole
May 21, 2024

20 Best Fonts for Web Design in 2024
Not sure about your website's font? Discover 20 top fonts for web design in 2024! Upgrade your brand identity. Explore Ycode's font library. Read now.
Ignas Lunenas
Apr 30, 2024

Color Psychology: How To Use it in Web Design
What is color psychology? Discover how to choose colors that improve user experience, influence emotions, and boost conversions in web design. Read now.
Nicole
Aug 24, 2023

The 5 features rated most important for no-code tools (according to the people)
We asked builders about the features they value most in a no-code tool. Curious about the #1 feature? Read on!
Ignas Rubezius
Jun 10, 2021

Let’s talk SVG icons: Why and how to use (and create) them
Learn how SVG icons improve website design with Ycode’s no-code platform, making it easy to create and customize web projects without coding knowledge.
Ycode team
May 20, 2021

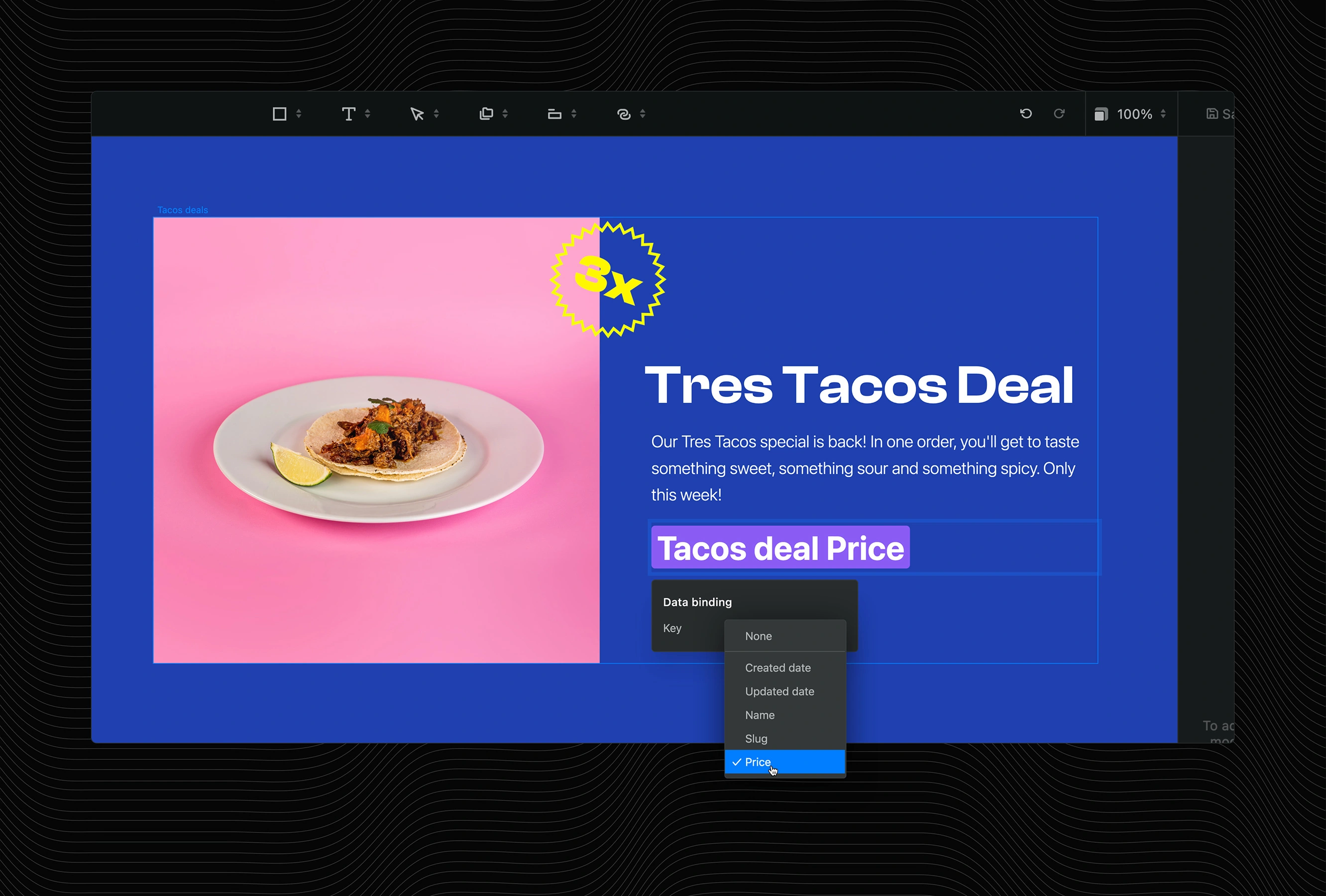
Dynamic content: Your secret weapon to creating awesome projects (fast!)
Dynamic content is an essential feature for no-coders that want to build faster, smarter and create easily scalable projects. Let us explain by using three Ycode examples!
Ignas Rubezius
Apr 8, 2021

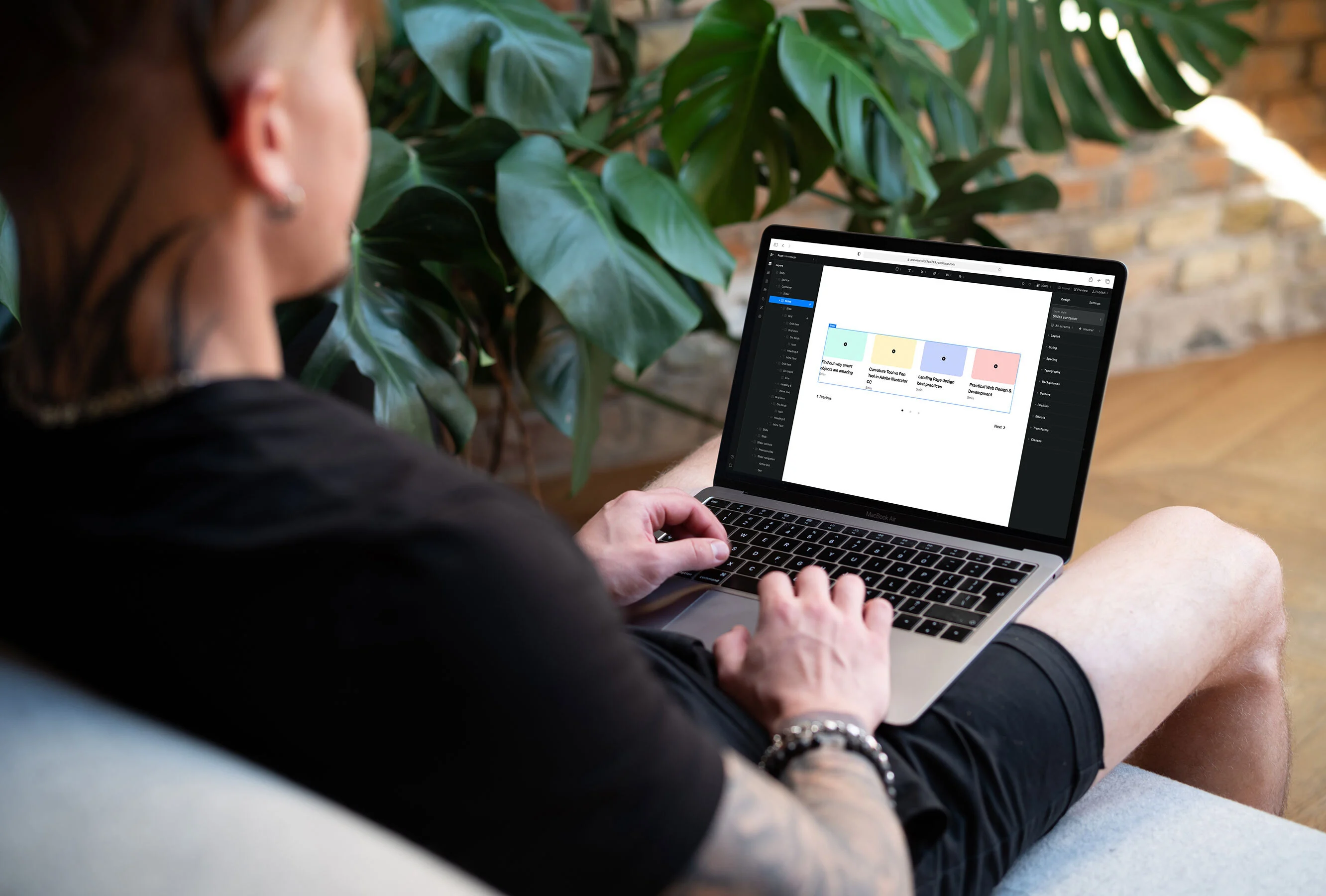
Website carousel sliders: Why, how and when to use them (including 13 examples)
Web sliders can be a yes please or a please no. In this article, we'll look at the best practices for creating hell-yes carousels and show you real examples from around the web.
Ycode team
Mar 1, 2021

How to create a portfolio website that lets you shine
We’ll walk you through the 3 steps to setting up your portfolio website—from choosing all page elements to designing them and finally, launching your own portfolio!
Ignas Rubezius
Feb 12, 2021

Why we built Ycode: A personal message from the founder
Here's the story of how I set out to learn coding and realized that the process could be significantly improved and made accessible to everyone by using visual tools.
Ignas Rubezius
Jul 29, 2020