
There are many reasons to add animations to your website or app, but some of the most important benefits are:
Animations can help you catch the user's attention and keep them engaged.
Animations can make your website or app more fun to use.
Animations can help you communicate your message more effectively.
Animations can help you create a more professional-looking website or app.
Based on GSAP technology
We have built our new Animations feature using the GSAP library. Greensock Animation Platform, or GSAP, is one of the most popular animation libraries in the world and has been used to create animations for some of the biggest websites and apps.
Thanks to the technology, now with Ycode you can build high-performance animations that work in every major browser.
How to create an animation in Ycode
Creating an animation in Ycode is easy. The first step is to select an element. You can choose any element on the page, including images, text, and buttons.

Select an element and choose the trigger event.
Once you've selected the element, click Animations in the right sidebar. Now you need to choose the trigger event that will start the animation. Here are the options:
Click - the animation starts when a user clicks on the element.
Hover - the animation starts when a user hovers over the element.
Scroll into view - the animation starts once the element has scrolled into view.
While scrolling - the animation will play while scrolling down or up your pages.
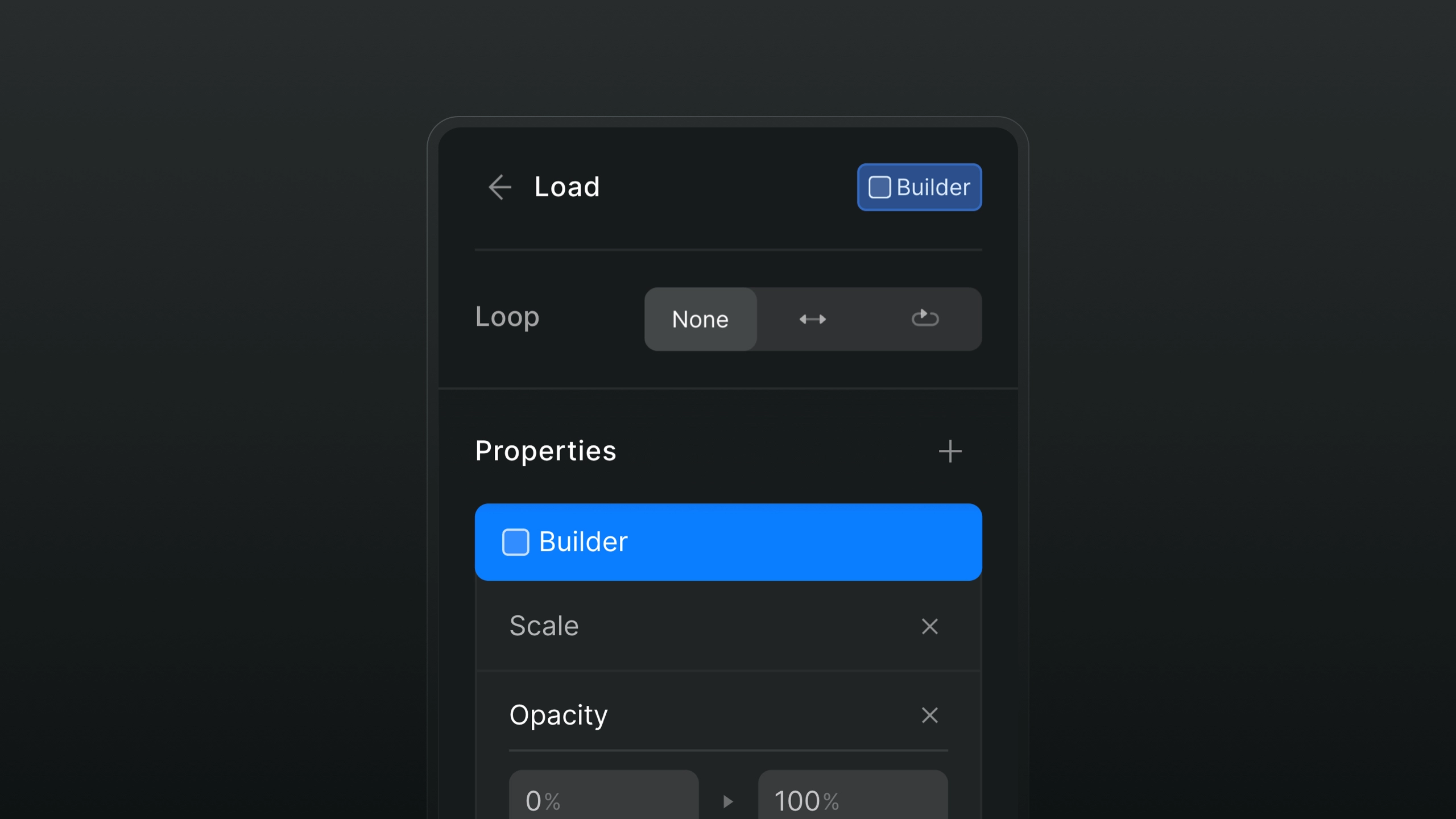
Load - the animation will start when the page has loaded.
Next, you need to choose which elements and properties you are going to animate. Ycode has several different options for animating element properties including move, scale, rotate, skew, opacity and filter.

Choose which properties to animate.
Each property has a different set of settings that you can adjust to create rich and complex animations without writing any code. Moreover, you can modify multiple properties under the same trigger event. For example you can build animation that uses both Scale and Opacity or Move properties.

Setting up animation with element opacity.
For detailed descriptions on how every trigger and property works, visit our Knowledge base.
Examples of animations created with Ycode
There are many different types of website animations that you can use to engage and entertain your users. Some of the most popular animations include revealing content on page load or scroll into view, animating a menu to reveal on scroll, and animating content to fade in and out.
Now you can do all of that and much more with Ycode. Here are some quick website animation examples to get you started.
Reveal content on page load
Reveal content on page scroll
Marquee and dropdown menu on hover
Parallax animation using while scrolling trigger
Parallax animation is a type of animation used on websites that creates a 3D effect as a user scrolls down the page. It adds visual interest and draws the eye to certain elements of the page. This animation technique relies on the parallax effect, in which different layers of a website move at different speeds when scrolled.
With Ycode, you can now create sophisticated parallax animations without any coding experience. You can visually design your animations and customize them to your specifications. All you need is a few clicks and you can bring your ideas to life in no time!
Get your project started today
Discover our intuitive visual editor, use built-in CMS collections, SEO features and launch your web projects with ease.

