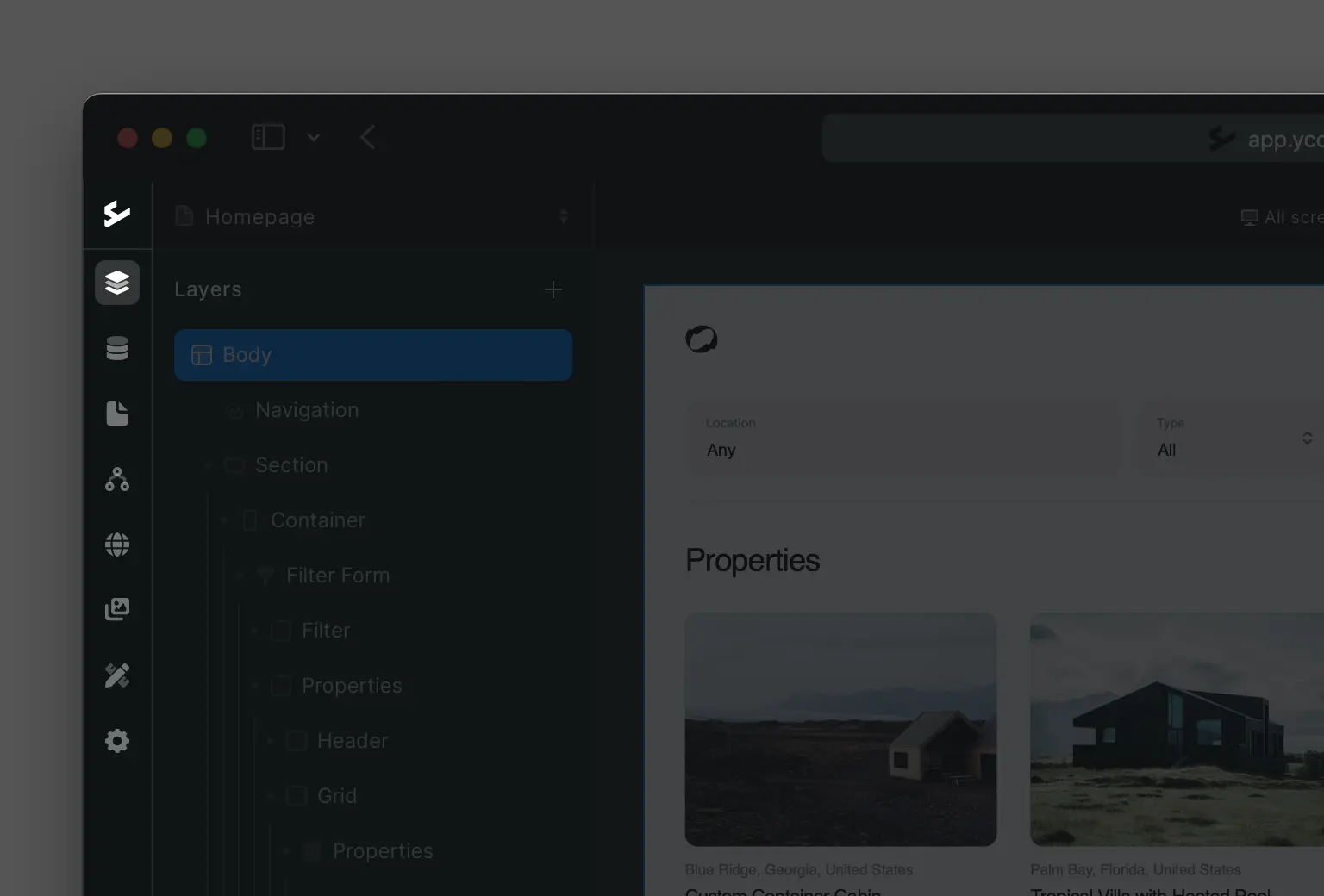
To the left side of the builder we have our left-side panel, here is where you will find other tabs with different features and settings to enhance your Ycode experience and elevate your website further.
So let’s go through them from top to bottom.
First, we have the Ycode logo, hovering over it show’s a hamburger menu, and clicking on it will show a dropdown menu with a few options:
All projects: This will take you back to your dashboard.
Editor mode: We will go more in-depth about the editor mode in another section, but it has to do with your account user’s permissions.
Settings: This gives you direct access to your Project settings.
Help: Extra resources.
The rest of the icons in the left-side panel won’t have dropdown menus you will be taken directly to that tabs page, let’s go through them:
Design, this is where you are at when you open the builder, it’s your canvas and all of the design settings.
CMS
Connections
Workflows
Pages
Design controls
Settings
Each one of these has its own documentation so if you have questions or want to read further on a specific feature go to the according article!