In the Typography section, you can style what headings and text-based blocks look like.
Select the Body to make changes that apply to all the text on your website, or select individual layers to style items separately. The latter will override changes made on the Body level.
Similarly, changes on a parent element will apply to all its children, but changes on separate child elements can override the parent settings.
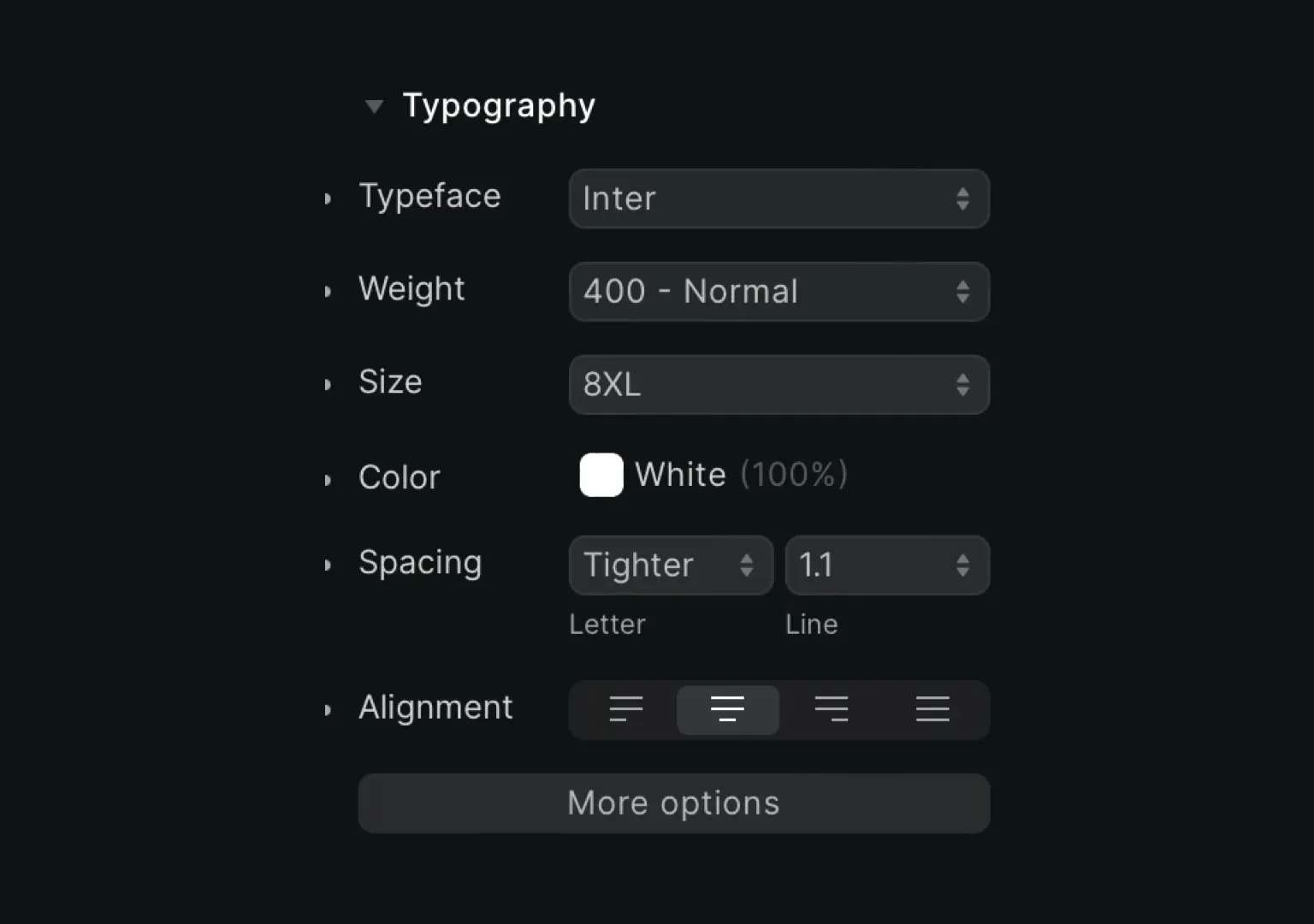
In the Typography section, you can change:
Typeface: Choose from a variety of fonts
Weight: Pick a super thin 100 or a thick 700, and everything in between
Size: Choose from the dropdown menu or slide the dot to change the size
Color: Click on the color name to open your color palette. You can change and add your own colors in the Design controls tab
Spacing: Choose from a scale ranging from -0,05 to 0.1 for letter spacing or 1 to 2 for line spacing
Alignment: Align text left, center, right or justified

Then click on Moreoptions to open additional typography settings:
Style: Make text Italic and additionally either underlined or strikethrough
Transform: Transform text into all UPPERCASE, lowercase or Capitalize
Break: Choose from normal (breaks after words), words (adds a break mid-word when needed), all (adds a break without trying to preserve entire words) or truncate (cuts off text after one line)
Whitespace: Choose from normal, no wrap, pre, pre line or pre wrap











