Here you will be able to choose the animations themselves and customize them accordingly, make sure you have the correct element selected before proceeding.
Clicking on the + sign lets you choose the animations which are divided into two sections with various options inside them.
So let’s talk about them!

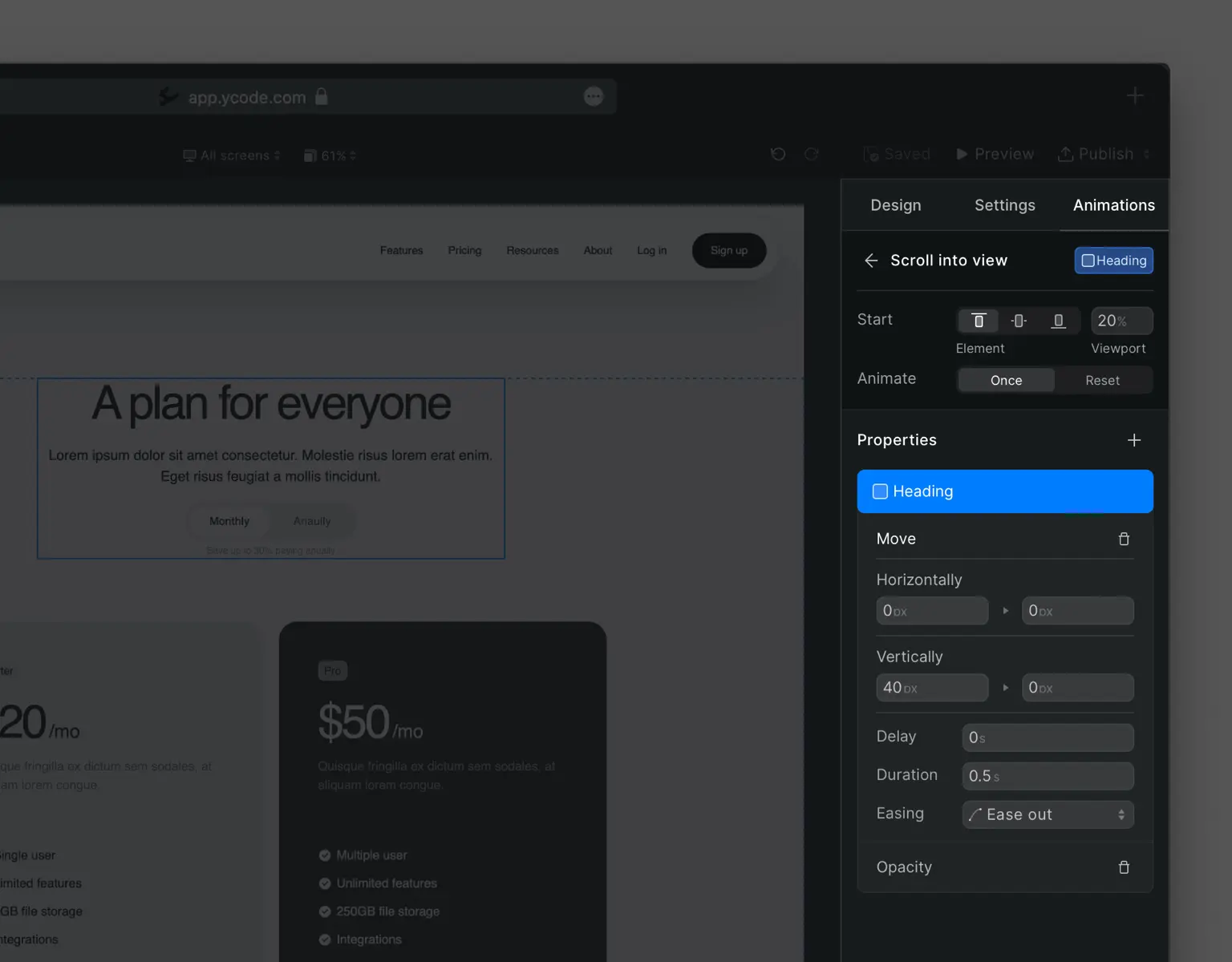
All properties have the following options, a Delay for when the animation will start, a Duration time for the animation and we can select the type of Easing.
Depending on the property you will have additional options that you can use, below we will talk about all properties.
Transform
Move
Lets you animate moving an element, other than the options mentioned above you are able to choose the element's start and end position Horizontally and Vertically.
Scale
You can choose how to animate the scaling of an element, from which scale they will have at the start of the animation to how big or small you want it to be scaled to at the end of it.
Rotate
This will animate an element rotation, you are able to choose an element’s degree (angle) at the start and end of the animation.
Skew
You are able to add an element's degree (angle) Horizontally and Vertically at the start and end of the animation.
Effects
Opacity
Under effects, we have the Opacity property.
There are many options to use, you can choose a starting Opacity% for the element and the opacity % for that same element at the end of the animation.
Filters
Here you will be able to increase or decrease Blur, Brightness and Grayscale. You can change the values before the animation starts and what the values at the end of the animation will be.











